Cascading is a method well known from cascading style sheets, or CSS, which is a language used in modern web browsers to describe how HTML is rendered when a website is displayed.
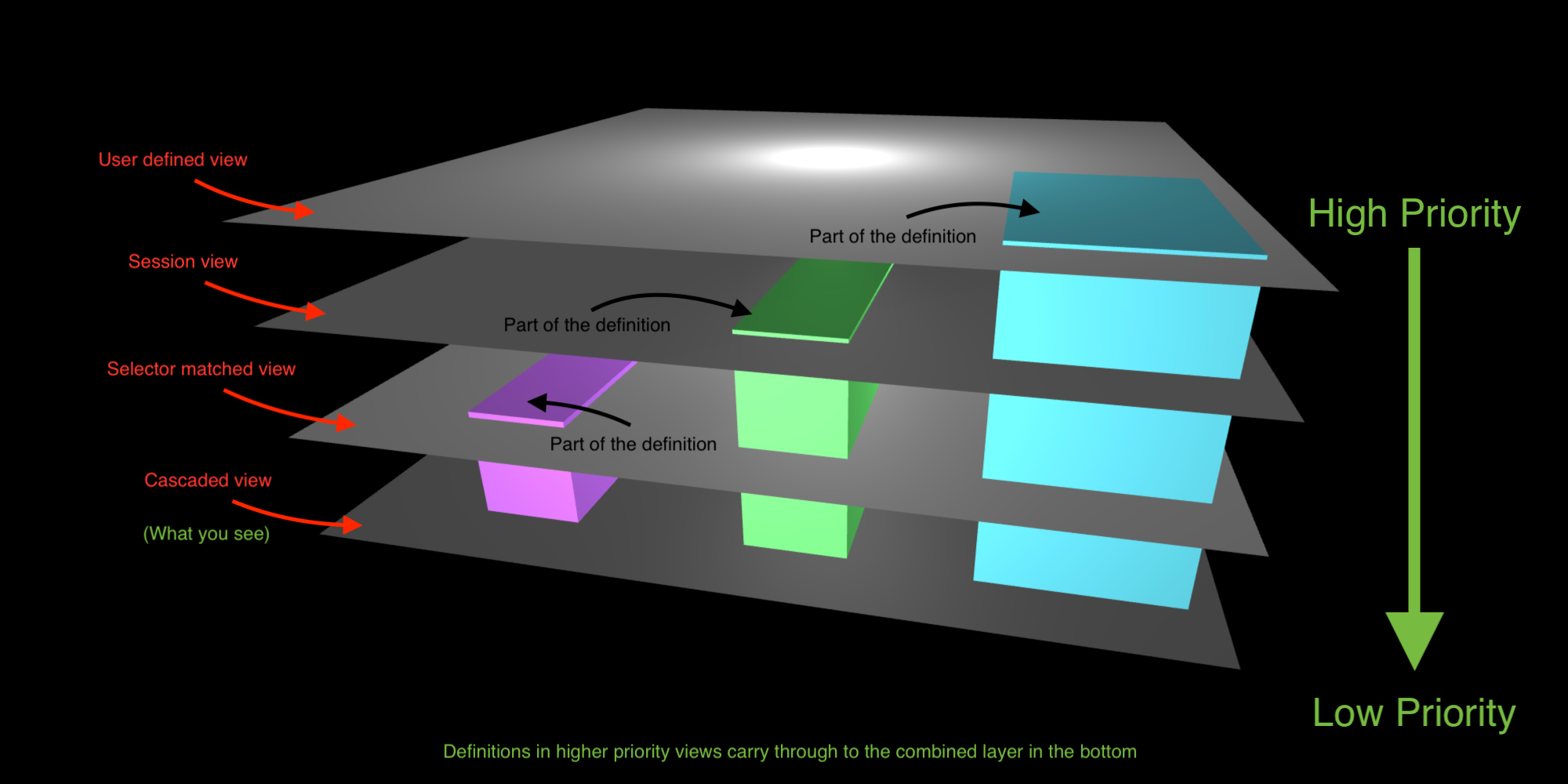
The word cascade in Cascading Views describes the process of applying various views one after the other in such a way that the resulting view contains the definitions of each view it cascaded from. During this process, definitions that are defined by multiple views are either merged or overwritten by the view with the highest priority. As you can see in the picture above, the user defined views always have the highest priority, its definitions always overwrite the lower views. This is what gives the user control, without the need to start creating views from scratch.
Let's walk through loading notes in the Memri browser as we worked on in the last article. We'll go over the different views that are selected and which cascade to create the final view that is rendered. Please check out the image at the top of the article as an illustration to the description below.
Session View
When you navigate in the Memri browser you either go back to a previous view in your browsing session, or you add a new view to the session. For instance by clicking on a button to load all notes:
[session = all-notes] {
[view] {
title: "All Notes"
[datasource = pod] {
query: "Note"
}
}
}
In the example above we define a session called "all-notes" that only contains one session view. The view sets the title to "All Notes" and specifies a datasource. In this case the datasource connects to the user's pod with a simple query that fetches all Note data items.
Selector Views
Based on the query and its result, the Memri browser will determine what data is being displayed and use that to determine which additional views to load; the selector views. In our notes example the Note[] selector is found.
In the future the CVU language will also support more specific selectors such as Note[location = USA] for all notes written in the USA. Currently that is not supported yet.All values of these selector views are used as a basis for the values in the session view. The values of the session view overwrite any values of the selector views.
Renderer View
A definition for a renderer outside of a view defines the default values for that renderer. These values are used when other values are not specified in any other view. Here's an example of a list renderer definition:
[renderer = list] {
slideLeftActions: delete
press: openView
longPress: select
}
This definition describes that by default sliding to the left in a list shows the delete button (as is common in IOS) and pressing opens the data item in their view. A long press will toggle the the list's edit mode and select the pressed item.
User Defined View
As mentioned above, the user is able to overwrite any values set by the default views in their own view definitions. User defined views always have priority for any property it sets. For instance the following user defined renderer definition defines that the slide right actions always include both the schedule and markAsDone actions.
[renderer = list] {
slideRightActions: schedule markAsDone
}
Cascaded View
The result is a cascaded view that has a combination of all properties of the views that cascaded into it. This view is then used to display data by the Memri browser.
Check out the new Memri forum where all Memri engineers are active to answer questions and participate in discussions. You can find all the Memri source code on the Memri gitlab.
Continue to learn about the creating a single item view or pick a topic you want to dive in from the list below.